はてなブログでレスポンシブデザインじゃないテーマをレスポンシブにする方法とデメリット
レスポンシブデザインとは?
Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。
(中略)
レスポンシブデザインではこのような対応はせず、表示された機器の種類やサイズに応じて表示内容が最適な状態に変化するよう設定された単一のファイルを制作し、すべての機器に同じように送信する。複数のファイルを用意する場合に比べ、デザインや機能の自由度は下がるが、すべての機器に同じ内容を表示でき、更新作業の簡略化や更新漏れの防止が期待できる。検索エンジンやアクセス解析に内容が重複した複数の異なるURLが出現することも避けられる。
よく分からないという方もいらっしゃるかと思います。そこで、はてなブログの例を使って、視覚的に見てみましょう。
まずは、レスポンシブ対応をしていないデザインでのPC版とスマホ版の表示をそれぞれ見てみましょう(参照ブログ:寝る前にコーヒーの話をしませんか?)
PC表示【非レスポンシブデザイン】

では、スマホ表示だとどうなるでしょうか。
スマホ表示【非レスポンシブデザイン】

スマホのレイアウトを少しいじっているので分かりにくいかもしれませんが、PC版とスマホ版はレイアウトが異なっています。レスポンシブデザインではないので、スマホでブログを開くと、はてなブログのデフォルトのレイアウトで表示されてしまうのです。
一方、はてなに公開されているデザインの中にはレスポンシブデザインのものもあります。たとえば、「Rouge」というデザインはまさにそうです。PC版とスマホ版の表示をそれぞれ見てみましょう(参照:産業カウンセラー資格の取得から求人まで)。
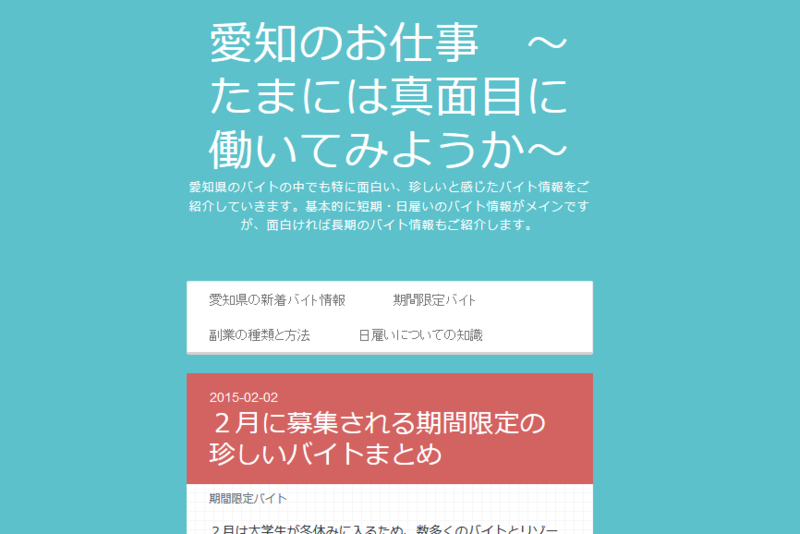
PC表示【レスポンシブデザイン】

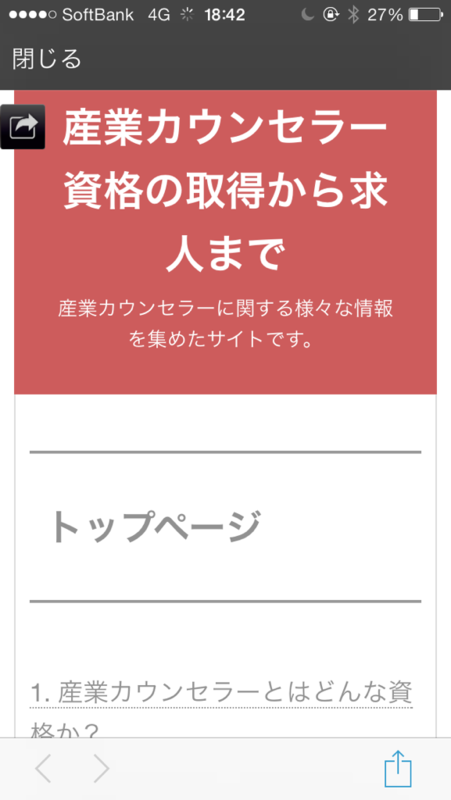
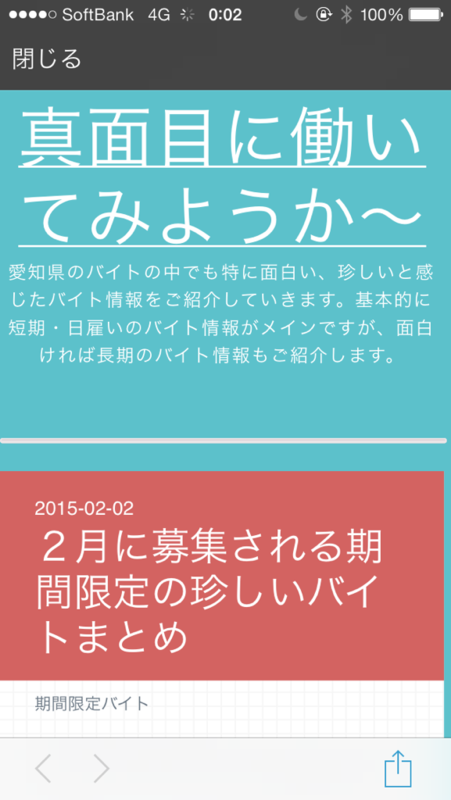
スマホ表示【レスポンシブデザイン】

このようにレスポンシブデザインのテーマだと、PC版のデザインのままスマホで表示することができます。レイアウトなどに凝りたい方に特にお勧めです。ちなみに、PC表示の時のサイドバー部分は、スマホ表示の際は本文最下部の位置に表示されるため、スクロールすると見えるようになります。
さて、このレスポンシブデザインですが、はてなブログPROを使っているユーザーであればレスポンシブデザインでないテーマでも簡単に再現できることはご存じでしたでしょうか。
レスポンシブデザインにさせる方法
やり方は、以下のサイトで公開されている記述をコピペするだけです。
私が記述を書いたわけではないので、画像で説明していきます。
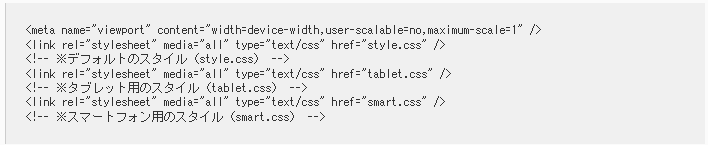
①まずは、以下の部分の記述をヘッダーにコピペしてください。


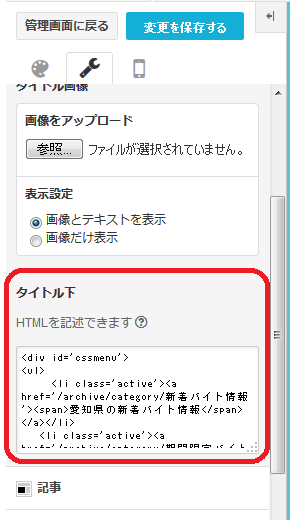
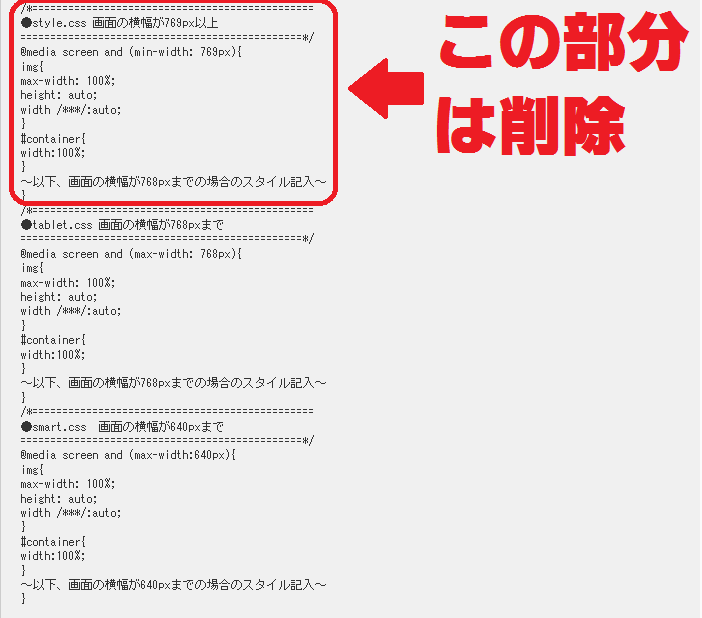
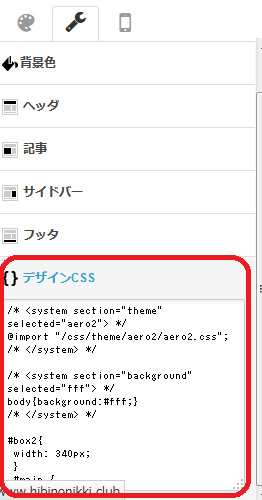
②次にこの部分の記述をデザインCSSにコピペしてください(※図示した部分の記述は削除してください。残すと元のデザインが崩れてしまいます)


すると、もともとレスポンシブデザインではないテーマでも、スマホやiPadなどにレスポンシブ対応することができます。例として、「Messages」という元々は非レスポンシブデザインのテーマをレスポンシブデザインにしてみます。
まずはPC画面でのデザインを見てみましょう。

これをレスポンシブデザインにしてスマホで表示するとこうなります。

上手く変換できたようです。全てのデザインで試したわけではありませんが、皆さんも気になるデザインがあればやってみてはいかがでしょうか。ただし、レスポンシブデザインは(少なくともはてなブログでやる場合)いくつかのデメリットがあります。
レスポンシブデザインのデメリット
①1ページあたりの読み込みが遅い
レスポンシブデザインにすると、サイドバーの記述が本文の下部に移動するため、1ページ単位の情報量が多くなってしまいます。サイドバーに新着記事、人気記事etc……と、色々な情報を記載している人ならばなおさらです。
そのため、1ページ1ページの読み込みが遅くなってしまいます。レスポンシブデザインの場合、サイドバーの情報量を減らすなどして対応する必要があるでしょう。
②広告の表示がズレる
はてなブログでは、スマホの画面サイズと表示の関係上、なんの操作もしないと、100×320や50×320といった広告が少しずれて表示されてしまいます。
スマホとPC表示が別々のデザインで作られている場合は、スマホの広告表示を逆方向にずらして表示するよう設定してあげればしっかりと画面にハマるのですが、PCと広告表示を連動させているレスポンシブデザインだとそうはいきません(広告の位置調整の話は以下の記事を参照してください)。
しかも、スマホで表示することを考えると、PC版で使える広告のサイズも限られてきます。広告を使いたい方には制約が大きいので、レスポンシブデザインは少しデメリットが強く感じるかもしれません。
まとめ
レスポンシブデザインにするデメリットばかり話すと、「じゃあ、わざわざレスポンシブデザインに変える意味なんてないだろう」と思われるかもしれませんが、やっぱりカッコいいですよね。
あと、全くメリットが無いわけでもなく、たとえば1カラムのテーマを使って、スマホとPCの見た目を統一できるなどのメリットもあります。
他にも、ごく少数でしょうが、はてなでトップページを設定している人などにもレスポンシブデザインは有用です。なぜなら、スマホ表示だと普通はトップページ(に設定した記事)に誘導する方法がないからです。PC版と同じように表示できるレスポンシブ対応を使えば、スマホでもPC版と同じようにトップページに誘導できます。
いずれにせよ、何でもかんでもレスポンシブにするのではなく個々人の目的やメリットに応じて変える必要があると言えるでしょう。